Zabezpečenie formulárov na webe (nielen) pomocou reCAPTCHA
Webové formuláre sú jedným z najčastejšie napádaných prvkov na webe. Existuje množstvo rôzne sofistikovaných techník, ktorými sa hackeri môžu prostredníctvom nechráneného formulára jednoducho dostať k citlivým údajom vašich návštevníkov a zákazníkov.
V tomto článku si ukážeme cesty, ako formuláre a dáta, ktoré cez ne posielate, pred hackermi jednoducho ochrániť.
Bezpečnosť osobných údajov (GDPR) je ukotvená v zákone. Preto sme aj my, ako poskytovateľ webhostingu, nútení chrániť všetky súkromné údaje, ktoré cez naše servery prejdú. A práve preto máme na serveroch nainštalované najrôznejšie opatrenia. Jedným z nich je aj to, že nezabezpečené formuláre na weboch automaticky blokujeme.
reCAPTCHA: najjednoduchšia ochrana webových formulárov
reCAPTCHA je bezplatné zabezpečenie od Googlu, ktoré umožňuje rozlišovať medzi skutočnými používateľmi a automatizovanými botmi, ktorí sa pokúšajú prelomiť formulár.
Určite ste ho už niekedy použili. Je to to zaškrtávacie políčko „Nie som robot“ pod formulárom.

Zaškrtávacie políčko Nie som robot (zdroj: Wiki)
Zabezpečenie formulárov pomocou Google reCAPTCHA podporuje väčšina redakčných systémov. Stačí do formulára zadať kľúče a s touto službou ich prepojiť.
Ako si aktivovať reCAPTCHA ve formulári
Na vytvorenie reCAPTCHA je potrebné mať Google účet (a byť v ňom prihlásený).
Kľúče si vygenerujete na google.com/recaptcha/admin.
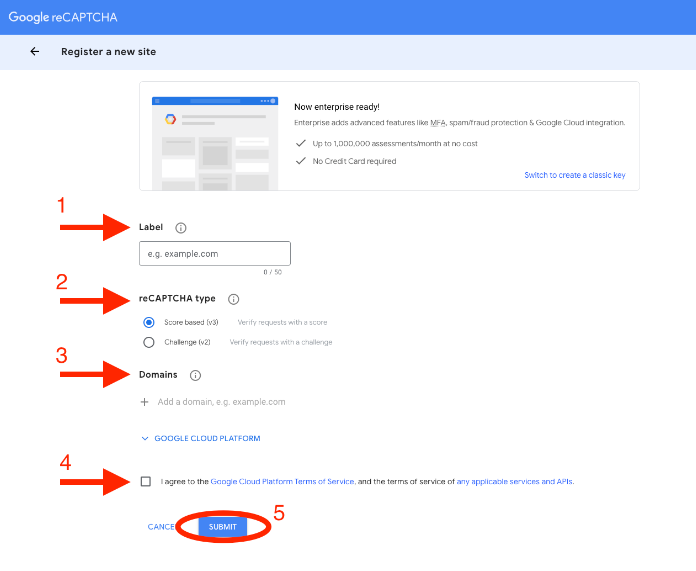
1. Pomenujte si reCAPTCHA (dôležité, ak ho chcete používať na viacerých weboch).
2. Zvoľte si typ reCAPTCHA:
- a) Novšie reCAPTCHA V3 verifikuje používateľov pomocou skóre, ktoré im Google priradí podľa ich správania na stránke. Ak si Google nie je istý, prejde na reCAPTCHA V2.
- b) Staršie reCAPTCHA V2 funguje na základe obrázkov, ktoré musí používateľ vyhodnotiť podľa zadania.
3. Zadajte doménu, na ktorej chcete reCAPTCHA použiť.
4. Zaškrtnite súhlas so spracovaním obchodných údajov.
6. Kliknite na SUBMIT.

Potom sa vám zobrazia 2 kľúče: Site key a Secret key. Oba si skopírujte a vložte do svojho nástroja pre formuláre.
reCAPTCHA pre WordPress
Vo WordPresse môžete použiť plugin Advanced Google reCAPTCHA.
Ak používate nami odporúčaný plugin pre formuláre WPForms, aktivujete si reCAPTCHA jednoducho v Nastavení pluginu v záložke CAPTCHA.
Postarajte sa aj o bezpečnosť vlastných údajov. Zabezpečte si prihlasovacie formuláre pomocou dvojfaktorového overenia (2FA). Nastavte si 2FA pre WebAdmin. A tu je návod na aktiváciu 2FA na prihlásenie do WordPressu.
Ďalšie spôsoby zabezpečenia formulárov
Svoj formulár môžete zabezpečiť aj „pascou na roboty“. Stačí, keď doň vložíte skryté pole:
pomocou HTML kódu:
alebo pomocou javascriptu:
(function () {
var e = document.getElementById(„fooDiv“);
e.parentNode.removeChild(e);
})();
Ak toto pole niekto vyplní, máte istotu, že ide o robota. Bežný používateľ ho totiž vo formulári nevidí.
Prípadne môžete do formulára pridať jednoduchú matematickú úlohu, napríklad: „Koľko je tri plus päť (odpoveď číslom / slovami).