Sprievodca blokovým editorom Gutenberg pre WordPress
Blokový editor Gutenberg je bezplatný nástroj, ktorý ponúka WordPress na tvorbu webu. Tu si ukážeme všetky možnosti vytvárania príspevkov (blogových článkov) a stránok.
Čo je editor Gutenberg pre WordPress
Pôvodne mal WordPress slúžiť len na tvorbu blogov. Až neskôr sa rozrástol do podoby robustného CMS, ktorým je dnes.
Práve editor Gutenberg, vydaný v roku 2018, predstavuje pre WordPress veľký míľnik.
Tvorba webu je s ním doslova hračka. Vďaka funkcii drag & drop si celý web poskladáte z blokov ako stavebnicu. To vám výrazne zrýchli a uľahčí prácu.
Bez znalosti programovania si v ňom zvládnete pripraviť multimediálny obsah.
Začíname s editorom Gutenberg
Editor Gutenberg spustíte jednoducho tak, že si vo WordPresse vytvoríte nový príspevok alebo stránku. Akonáhle sa vám načíta okno editora, môžete sa pustiť do tvorby.
Ak neviete, ako na to, prečítajte si článok Publikovanie obsahu.
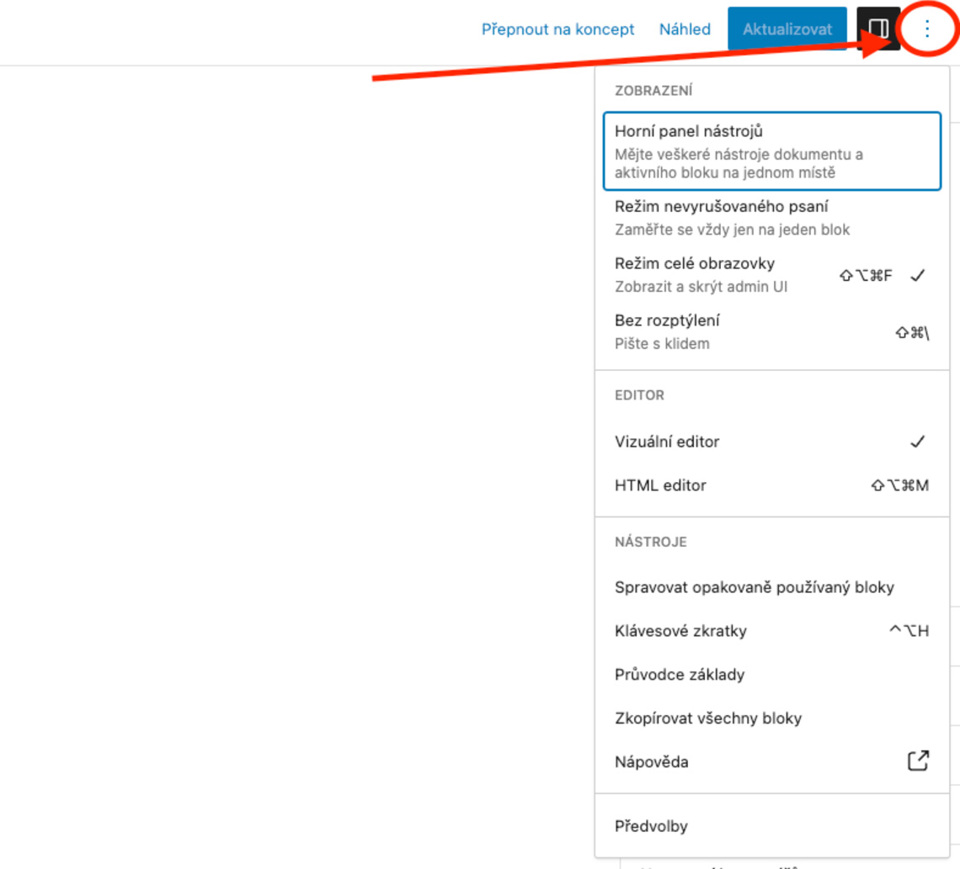
Editor Gutenberg sa načíta na celú obrazovku, aby vás nič nerušilo. Možnosti zobrazenia môžete kedykoľvek zmeniť v hornej lište – nájdete ich vpravo hore pod ikonou troch zvislých čiar.

Tu okrem iného nájdete:
- prepínanie medzi vizuálnym (tzv. blokovým) a HTML editorom, ktorý vám umožní stránku upravovať „po starom“ v HTML kóde
- sprievodcu základmi práce s editorom Gutenberg
- textovú nápovedu (v angličtine)
- užitočné klávesové skratky
V predvoľbách si môžete meniť možnosti zobrazenia, vypnúť/zapnúť viditeľné bloky, uľahčiť si prácu pridaním najčastejšie používaných blokov do knižnice a meniť nastavenia dokumentu.
Zadajte názov
Názov je hlavný nadpis (H1), ktorý sa zobrazí napr. na karte prehliadača, v zozname článkov na vašom blogu alebo vo vyhľadávaní Google.
WordPress ho takisto automaticky dopíše za lomku do URL (tzn. www.vasadomena.sk/nazov-clanku). URL môžete kedykoľvek upraviť (viď kapitola Nastavenie príspevku/stránky).
Odporúčaná dĺžka názvu je 50–60 znakov/písmen (dlhšie Google nezobrazí celé).
Názov je tá najdôležitejšia časť, ktorú napíšete. Priemerná doba, po ktorú sa vaši návštevníci dokážu sústrediť, podľa najnovších štúdií klesla pod 8 sekúnd. Ak ich teda nezaujmete hneď prvým nadpisom, šanca, že si prečítajú zvyšok článku, je prakticky nulová. Názov je tiež dôležitý z pohľadu SEO, teda organického vyhľadávania. Mal by obsahovať kľúčové slová a frázy, ktoré používatelia v súvislosti s danou témou najčastejšie vyhľadávajú.
Bloky
WordPress už ponúka pekný rad obsahových blokov. Blok môže byť nadpis, odsek s textom, odrážkový zoznam, obrázok, embedované video či formuláre.
Špeciálne bloky existujú aj pre komentáre, informácie o autorstve príspevkov, najrôznejšie widgety (zoznam rubrík, najnovšie príspevky) atď. – viď kapitola Kategórie blokov.
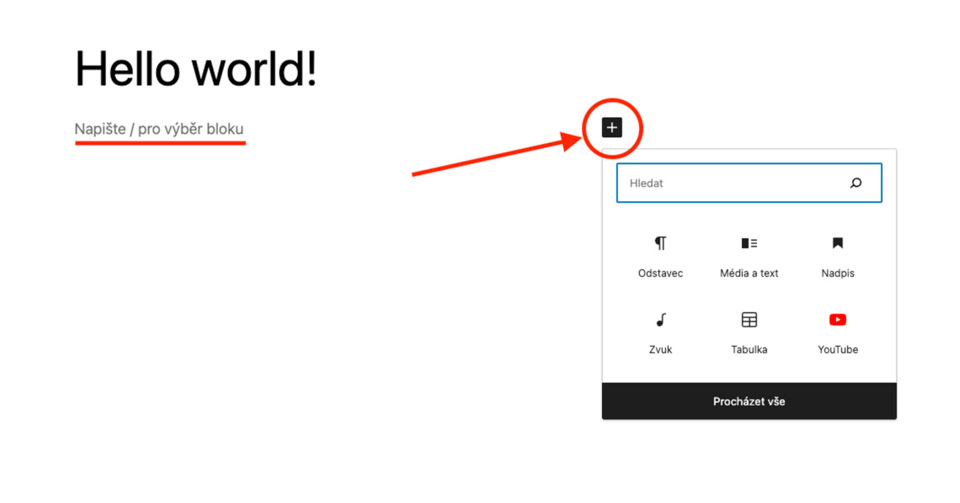
Pre základný výber najpoužívanejších blokov stačí napísať lomku / do textového riadku alebo kliknúť na čiernu ikonu pluska.

Ak si chcete prejsť všetky bloky, stlačte čierne tlačidlo Prejsť všetko.
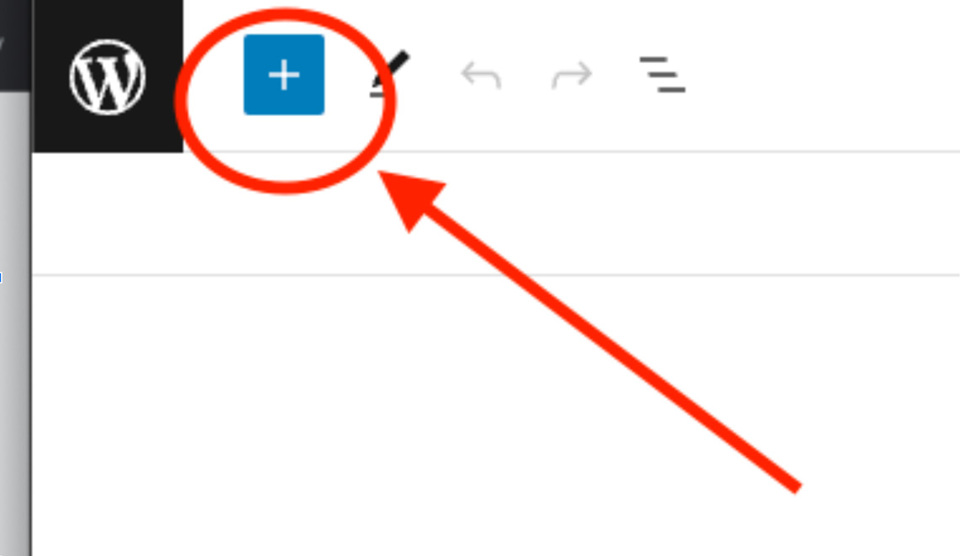
Do galérie všetkých dostupných blokov sa najľahšie dostanete prostredníctvom modrej ikony plus v ľavom hornom rohu editora.

Prejdite kurzorom na vybraný blok a zobrazí sa vám príkladový náhľad, ako tento komponent vyzerá na stránke.
V editore sa vám tiež namodro podčiarkne miesto, kam sa blok po kliknutí vloží.
Vymazávanie blokov: kliknite na daný blok a stlačte klávesu delete/backspace.
Kategórie blokov
Bloky jsou v levém bočním panelu Gutenberg editoru seřazené do 6 kategorií:
- Text obsahuje rôzne textové formáty ako nadpisy, odseky, odrážkové zoznamy, citáty a tabuľky.
- Nahrať súbor vám umožní vložiť najrôznejšie formáty médií (obrázky, galérie obrázkov, video, zvuk alebo čokoľvek iné).
- Vzhľad vám pomôže váš príspevok štylisticky naformátovať pomocou stĺpcov, delení textu, tlačidiel a pod.
- Widgety návštevníkom ponúknu najnovšie príspevky, zoznam rubrík, vyhľadávanie alebo ikony sociálnych sietí.
- Šablóna do príspevku pridá informácie o autorstve príspevku, dátum publikácie, náhľadový obrázok, komentáre a pod.
- Externý obsah umožňuje príspevok jednoducho obohatiť o videá, obrázky, hudbu, posty a pod. z iných webov.
Profesionálne blogy alebo newsroomy využívajú aj špeciálne WordPress pluginy. Napríklad PostX, ktorý rozširuje možnosti vytvárania a zobrazovania príspevkov.
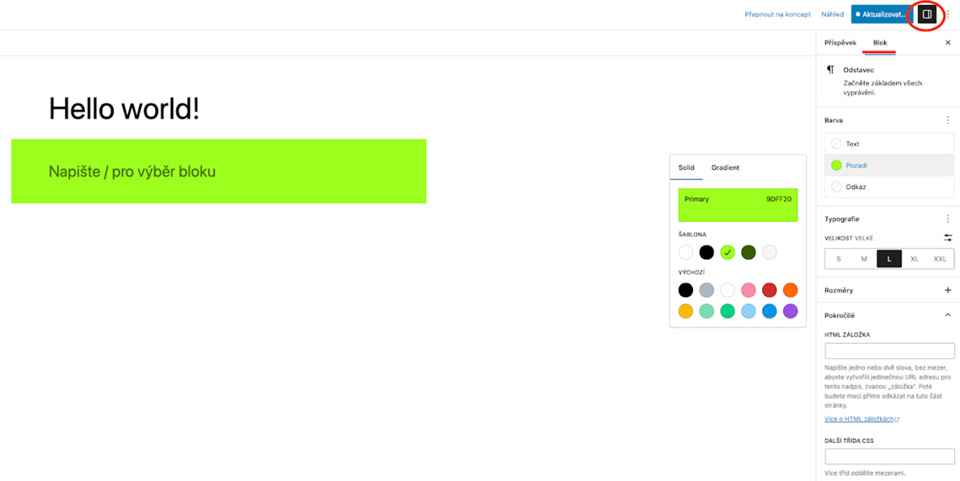
Každý blok sa dá individuálne nastylovať. Kliknite na ikonu stránky vpravo hore a potom kliknite na blok, ktorý chcete upraviť.

V ponuke nájdete možnosti úprav farby pozadia bloku, veľkosti písma, odsadenia a okrajov.
Záložka Pokročilé umožňuje pridanie HTML záložky, s ktorou viete vytvoriť URL odkaz na tento konkrétny blok (tzv. kotvu). Takto môžete napríklad do dlhých článkov jednoducho vložiť úvodný register s odkazmi na jednotlivé kapitoly. Okrem toho tu nájdete aj možnosť vybrať si štýl bloku s pomocou CSS.
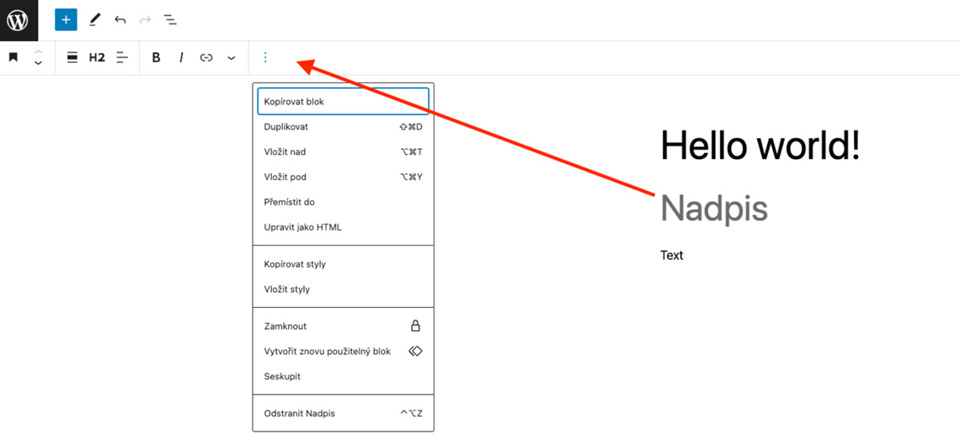
Kliknutie na ktorýkoľvek blok otvorí druhú hornú lištu s ponukou formátovania obsahu.

Pomocou šipiek môžete blok v príspevku ľubovoľne premiestňovať hore a dolu. Ikona s tromi zvislými čiarkami rozbalí ďalšiu ponuku, v ktorej nájdete napríklad možnosť celý blok aj s obsahom duplikovať alebo zamknúť.
Nastavenie príspevku/stránky
Ikona stránky vpravo hore obsahuje okrem štýlu blokov aj nastavenie príspevku/stránky. Nastavenie príspevkov ponúka o čosi viac možností než nastavenie stránok. Základ je však rovnaký, preto si tu prejdeme všetko pohromade.

V prípade, že tvoríte stránku, objaví sa tu namiesto Príspevok tlačidlo Stránka.
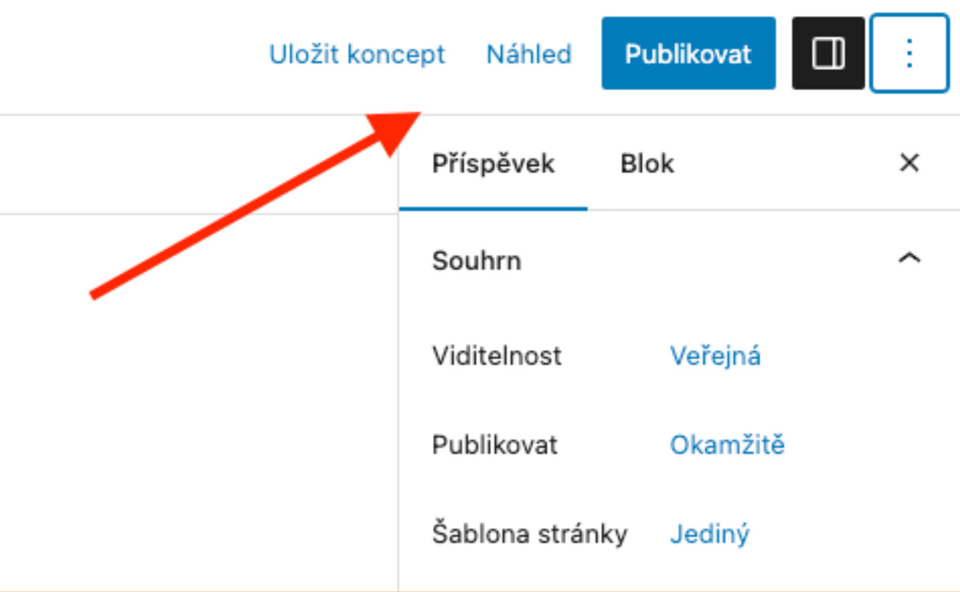
V Súhrne si nastavíte:
- Viditeľnosť, teda to, či má byť obsah verejne dostupný všetkým návštevníkom, súkromný len pre administrátora a šéfredaktorov alebo chránený heslom.
- Publikovať je dátum, podľa ktorého sa príspevky/stránky zoraďujú vo vašej administrácii (aj napr. v zozname na vašom blogu). Príspevky môžete antedatovať (aby vyzerali, že sú staršieho dátumu) alebo ich zverejnenie, naopak, naplánovať na neskôr. Tento dátum sa objaví aj v článku, ak použijete blok Dátum príspevku v kategórii Šablóny.
- Šablóna stránky – blogovým príspevkom alebo konkrétnym stránkam môžete vybrať inú šablónu než zvyšku webu.
- URL adresa sa generuje podľa názvu. Tu si ju môžete zmeniť.
- Zaškrtnutím políčka Zvýrazniť príspevok sa článok posunie na 1. miesto v zozname článkov v blogu. Toto políčko v ponuke nastavení stránky chýba.
- Autorom môže byť ktorýkoľvek používateľ s prístupom do vašej administrácie, ktorý má právo vytvárať príspevky/stránky. V prípade príspevku sa tento údaj zobrazí v blogovom článku – ak použijete blok Autor príspevku.
Prečítajte si, ako vytvoriť nového používateľa vo WordPresse.
Kategorizácia príspevkov
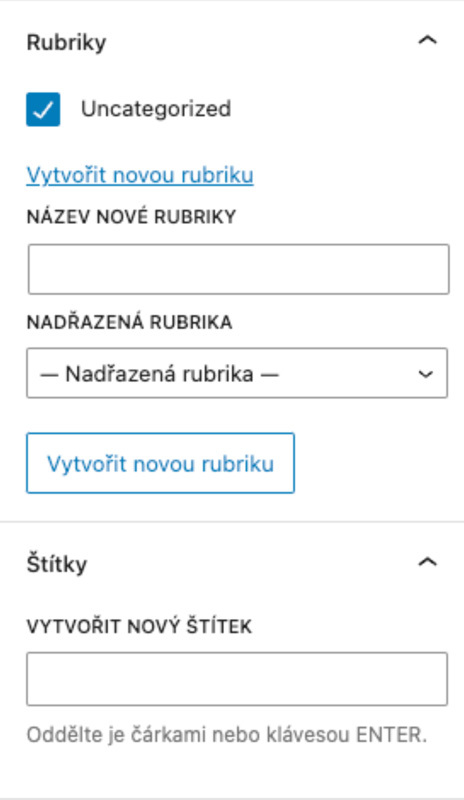
Pri príspevkoch ponuka v pravom postrannom paneli okrem iného obsahuje možnosti ich kategorizácie.

Vo WordPresse si články môžete rozdeliť do rubrík a podrubrík, napr. podľa tém, ktoré čitateľom pomôžu lepšie sa zorientovať na vašom blogu.
Ak váš blog obsahuje veľké množstvo článkov, oplatí sa na hlavnú stránku blogu vložiť widget zoznam rubrík.
Ako tagy sa najčastejšie používajú kľúčové slová článku. Čitateľom pomáhajú s vyhľadávaním príspevkov podľa obsahu.
Rubriky a štítky môžete vytvárať aj priamo v administrácii WordPressu.
Náhľad príspevku/stránky
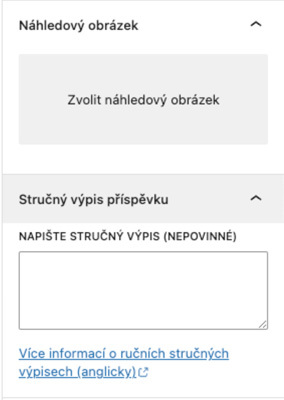
Náhľadový obrázok (thumbnail) a stručný výpis príspevku (popis) slúžia na prezentáciu na ostatných stránkach vášho webu.

Tento obsah sa spolu s názvom príspevku zobrazí v náhľade príspevku na hlavnej stránke blogu, v zozname vyhľadávaní a pod.
Zvoľte preto, ak je to možné, výrazný, zaujímavý obrázok a popis, ktorý čitateľovi jasne ozrejmí obsah článku a motivuje ho k jeho prečítaniu.
Ak nevyplníte obrázok a popis, WordPress automaticky použije náhľadový obrázok vašej hlavnej stránky a prvých 55 slov z príspevku.
Poslednou položkou v ponuke príspevkov je nastavenie komentárov. Komentáre môžete povoliť a kedykoľvek potom zakázať (už vložené komentáre z článku zmiznú). Pingbacky a trackbacky slúžia na informovanie iných autorov alebo stránok, keď ich spomeniete v komentári.
Ukladanie, náhľad a publikovanie obsahu
Tlačidlá na ukladanie, kontrolovanie a publikovanie nájdete v pravom hornom rohu editoru Gutenberg.

- Uložiť koncept slúži na ukladanie rozpracovanej stránky/príspevku. Odporúčame obsah ukladať priebežne, nech v prípade akéhokoľvek problému nestratíte hodiny práce.
- Náhľad vám ukáže, ako bude stránka vyzerať po publikovaní. Skontrolujte si zobrazenie na počítači aj na mobile (na kterom si weby prezerá už viac ako 50 % používateľov – optimalizácia webu pre mobilné zariadenia je teda kľúčová).
- Publikovať príspevok/stránku zverejní s ohľadom na nastavený dátum. Počas neho sa objaví na vašom webe a onedlho potom ho Google (a ďalšie vyhľadávače) začne zobrazovať aj vo svojom vyhľadávaní.
Ak je príspevok už publikovaný, zmení sa tlačidlo Publikovať na Aktualizovať.